在Android studio中也有許多元件可以透過setOnClickListener來實現點擊後發生的事件,
不是只有CardView可以使用點擊,例如最常見的Button或是TextView都可以,
這篇要介紹的是如何換頁的功能!
延續上一篇的範例,按下相對應的CardView會進入下個頁面顯示完整資料
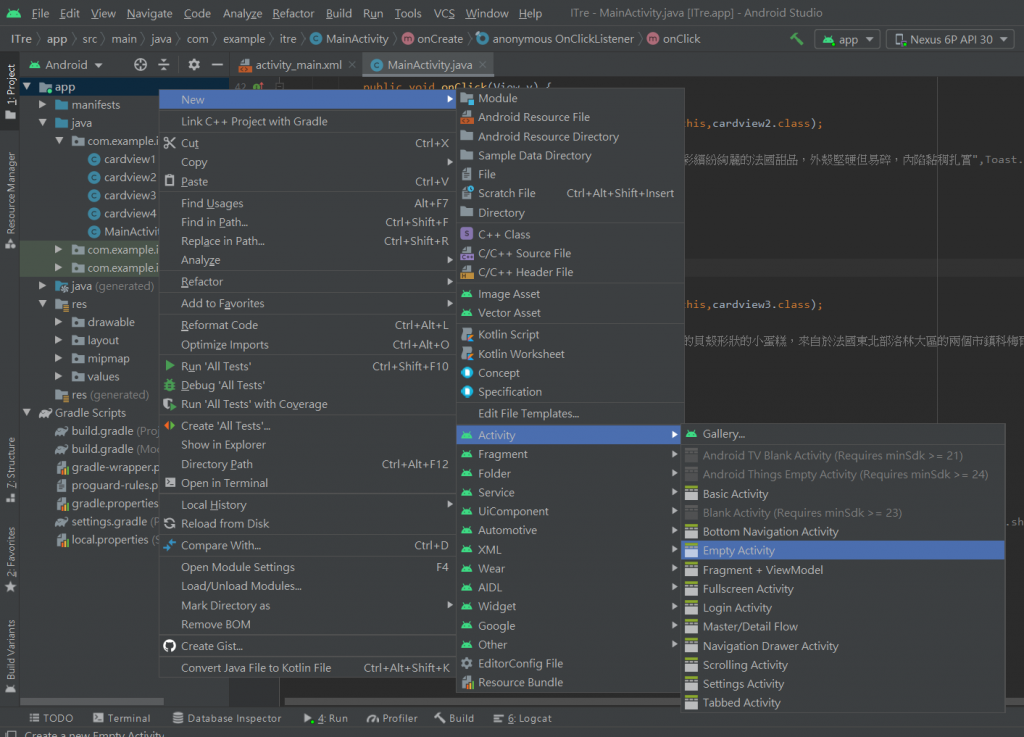
首先,先新增一個新的Activity畫面,
點右鍵左上角APP後New一個想要的頁面:
(如圖)
接著在新增的xml檔裡面新增跳轉後的畫面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".cardview1">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="可麗露"
android:textSize="40dp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<ImageView
android:id="@+id/imageView"
android:layout_width="200dp"
android:layout_height="200dp"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/coco" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是一種小型的法式甜點,表層則是硬脆又厚實的褐色焦糖外殼,內部是半融化狀的蛋糕糊,散發著酒香和香草味。"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.603" />
</androidx.constraintlayout.widget.ConstraintLayout>
以此類推
其他的頁面都新增好後,打開MainActivity.java來設定點擊後換頁的功能
透過Intent的功能:
括號裡(前面是要從哪個class跳出去/後面是跳到哪個class)
intent.setClass(MainActivity.this,cardview1.class);
package com.example.itre;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private CardView card1;
private CardView card2;
private CardView card3;
private CardView card4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
card1 = findViewById(R.id.card1);
card2 = findViewById(R.id.card2);
card3 = findViewById(R.id.card3);
card4 = findViewById(R.id.card4);
card1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,cardview1.class);
startActivity(intent);
}
});
card2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent1 = new Intent();
intent1.setClass(MainActivity.this,cardview2.class);
startActivity(intent1);
}
});
card3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent2 = new Intent();
intent2.setClass(MainActivity.this,cardview3.class);
startActivity(intent2);
}
});
card4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent3 = new Intent();
intent3.setClass(MainActivity.this,cardview4.class);
startActivity(intent3);
}
});
}
}
這樣就完成囉
